My Game Dev
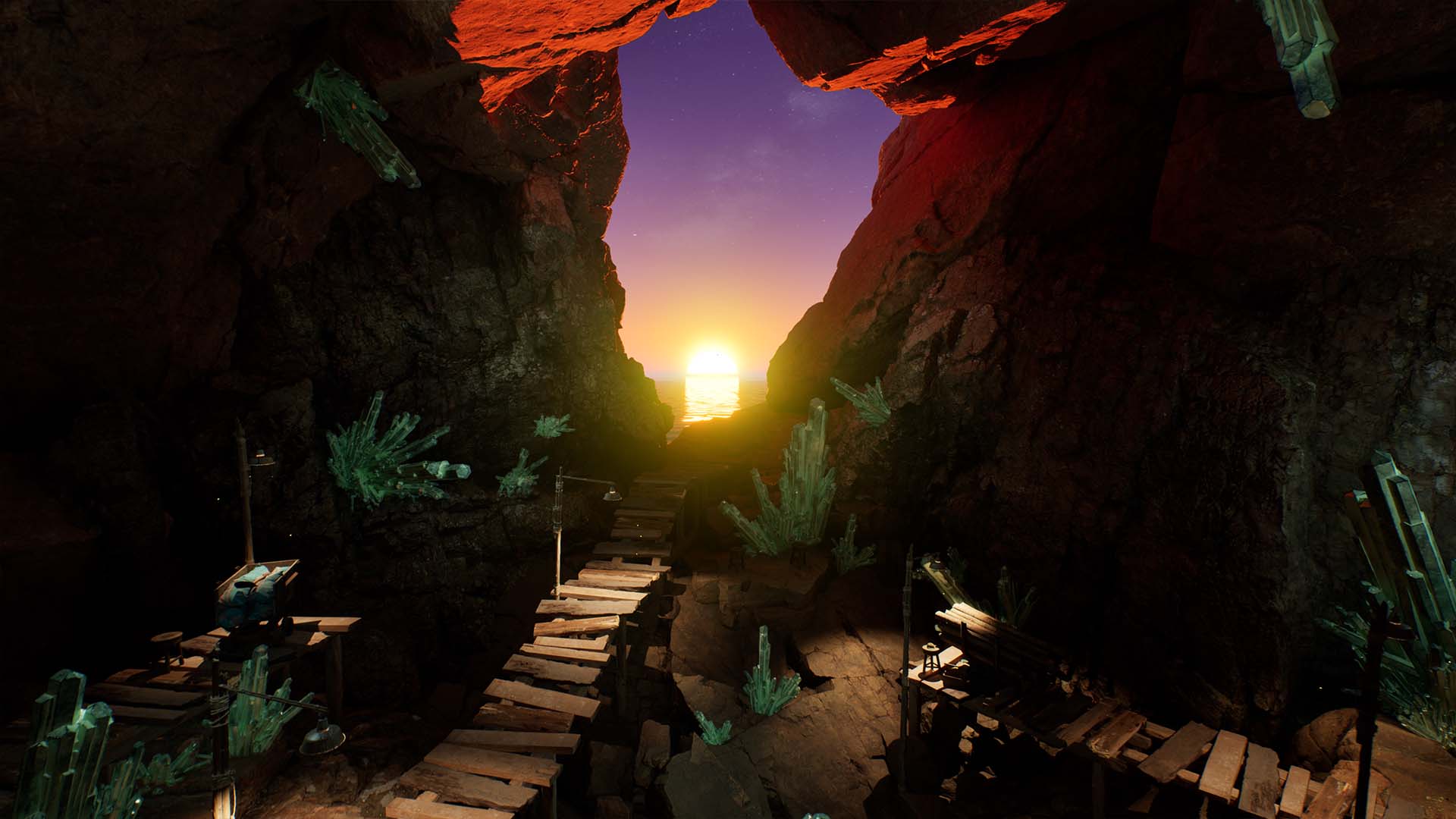
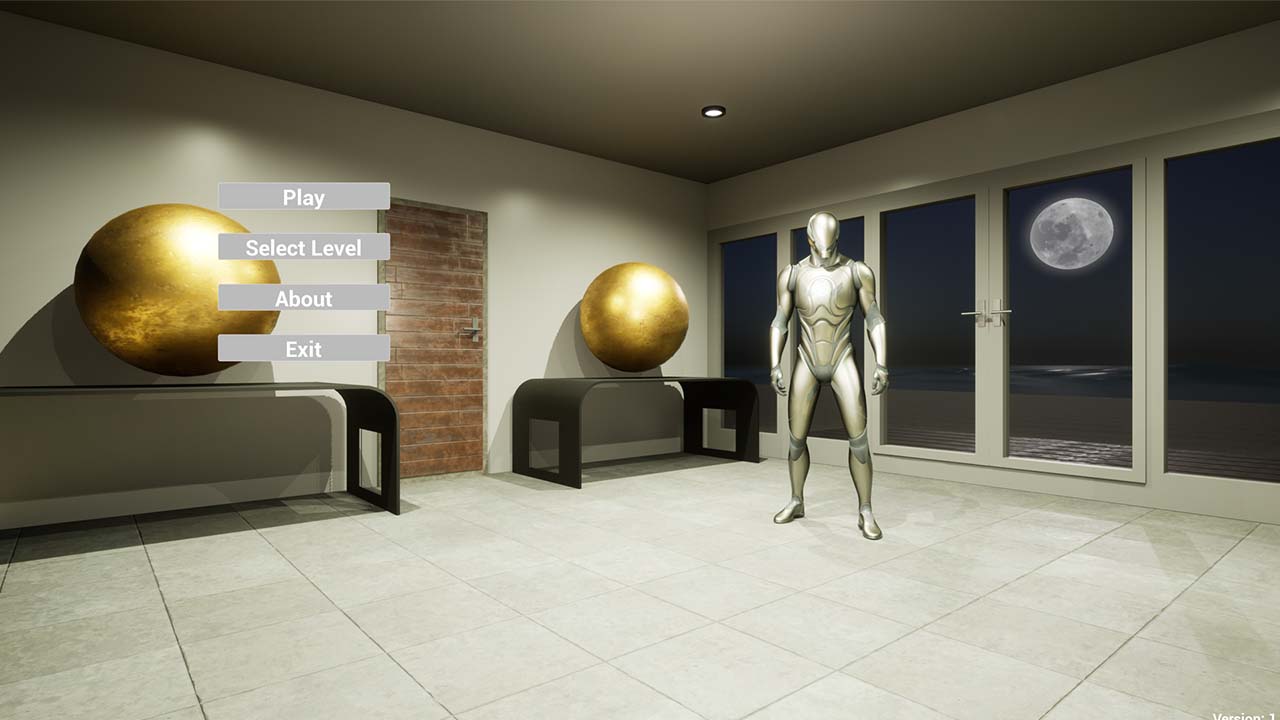
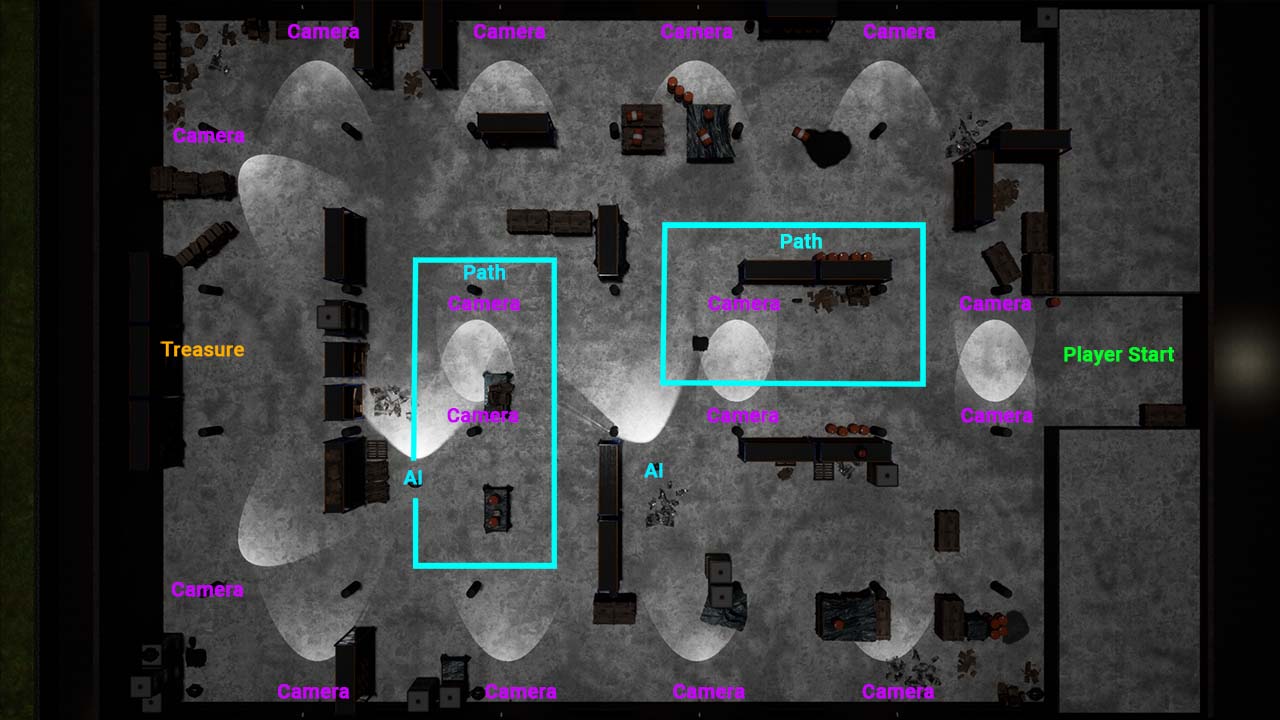
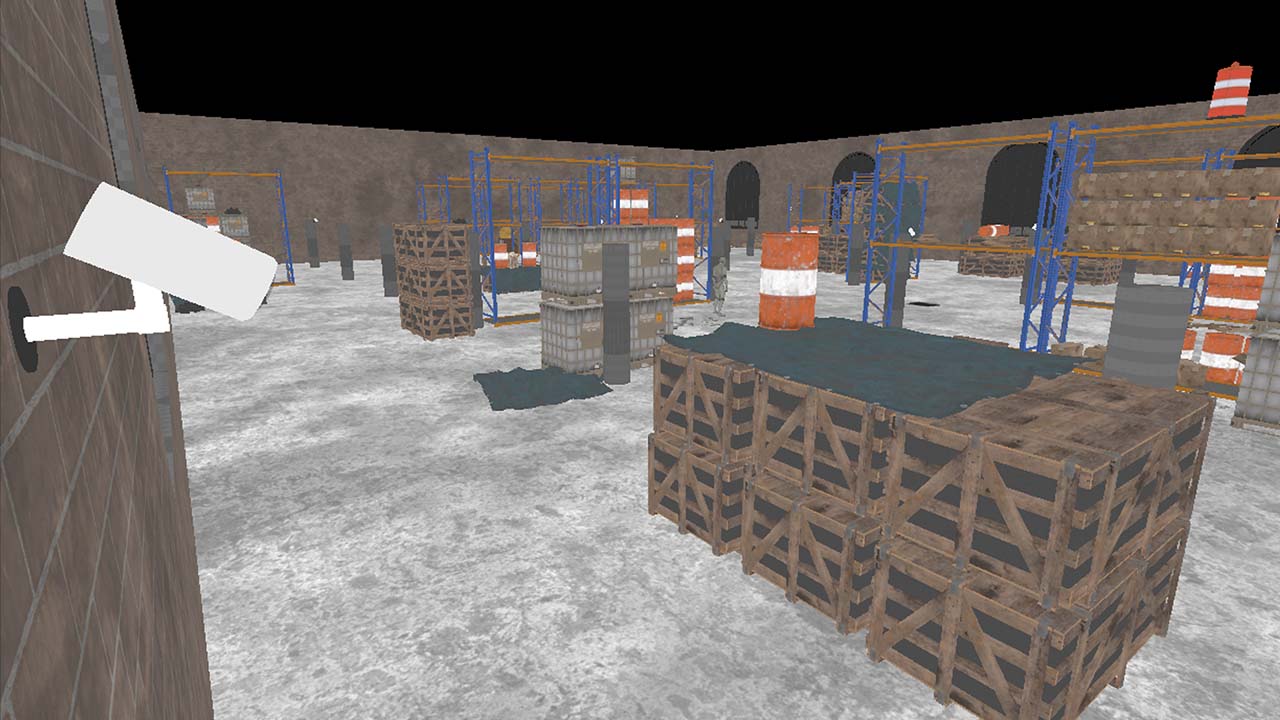
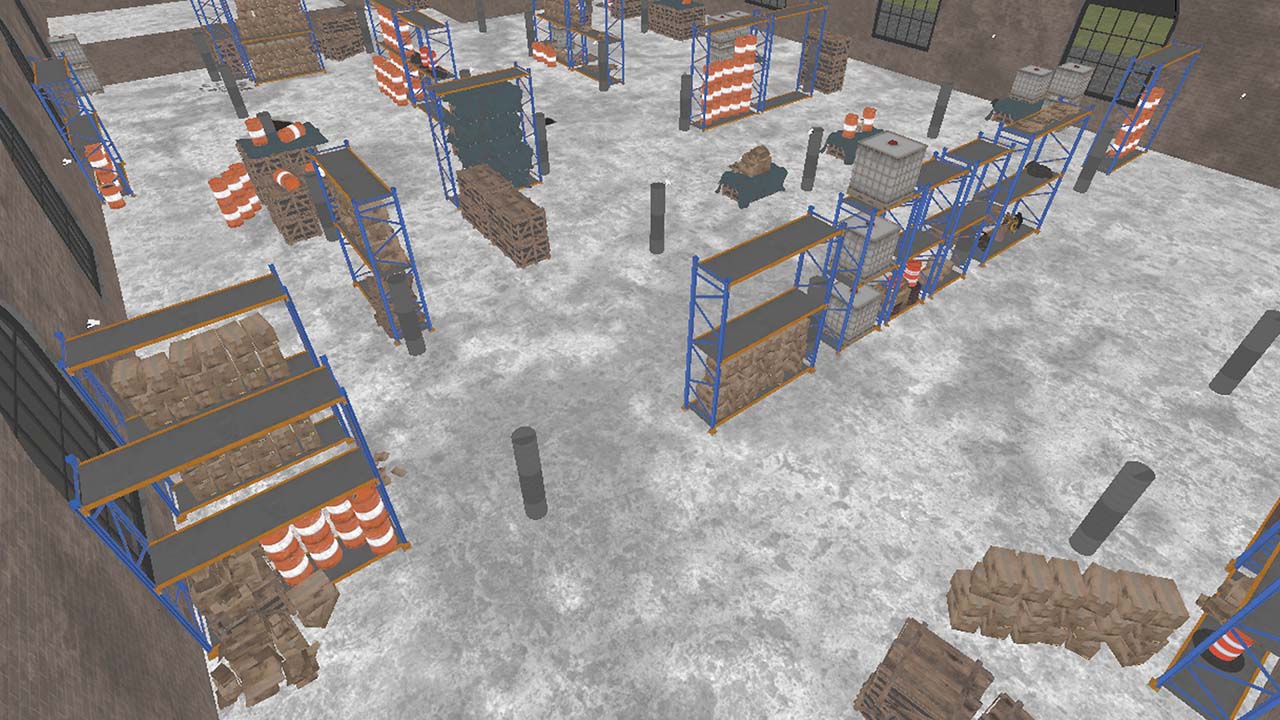
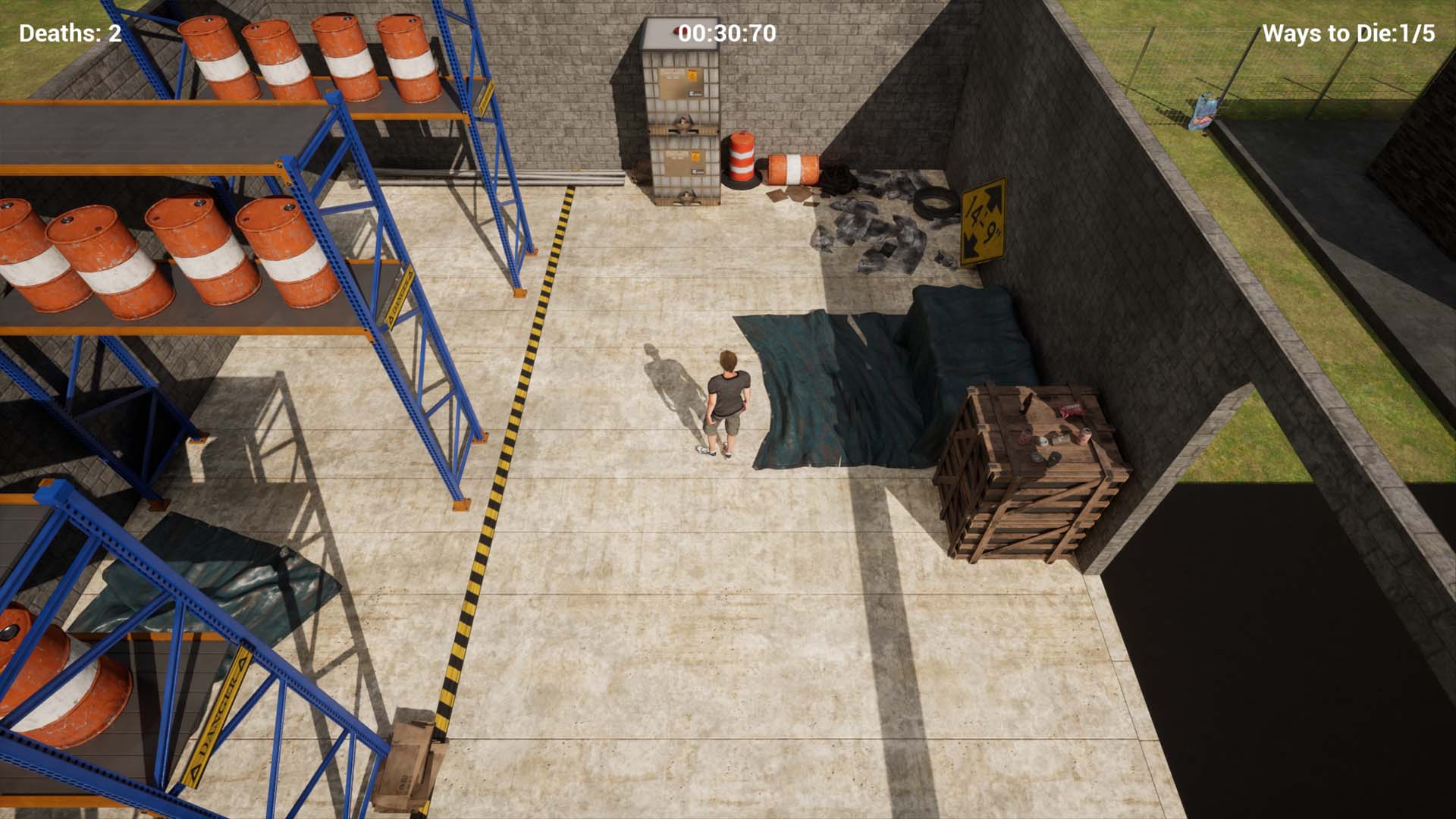
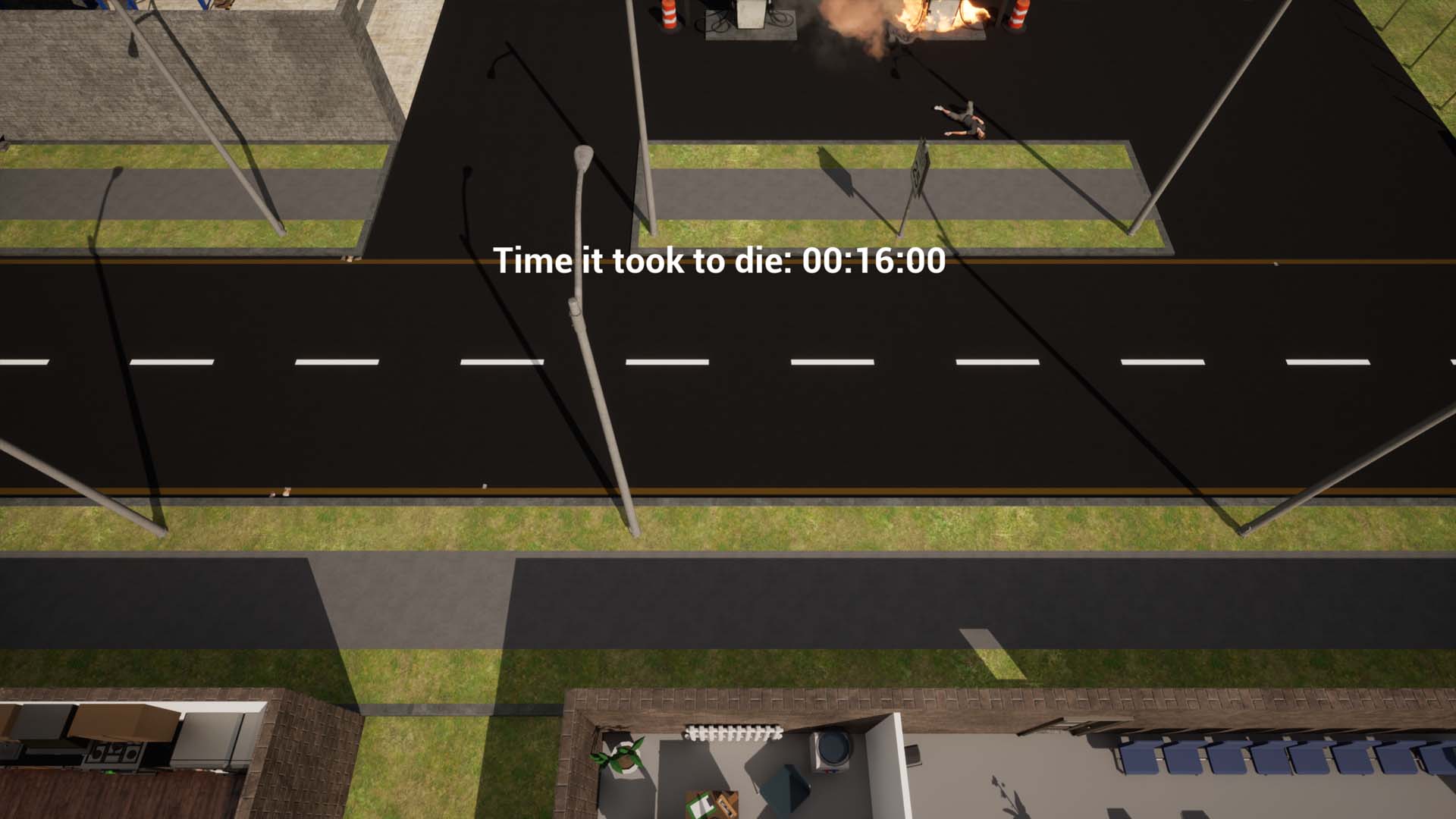
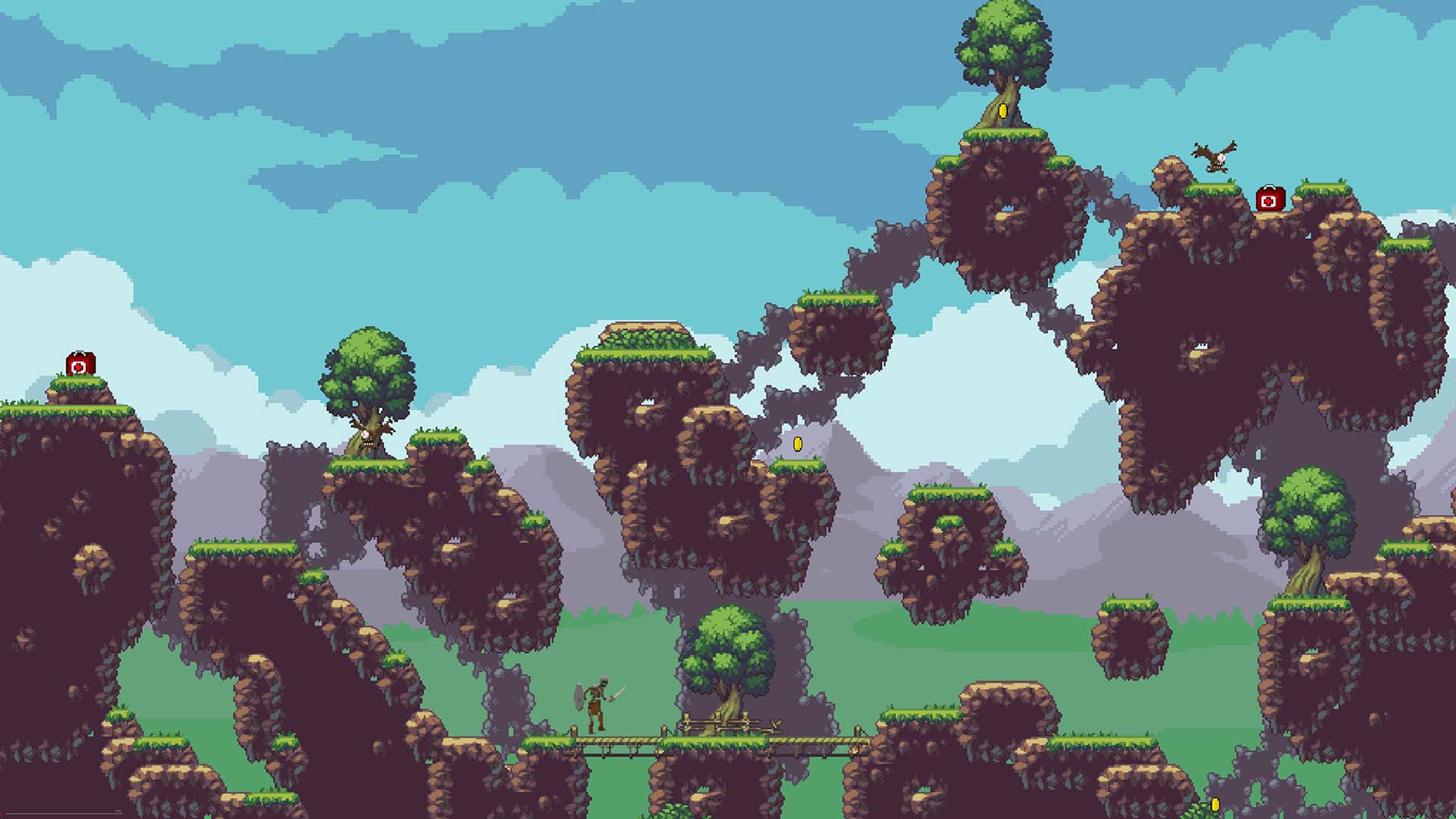
Over the last year and a half, I've been dedicated to creating my own games, with my latest projects developed using Unreal Engine 5. This journey began in April 2022 as a natural progression from the Unreal course I was engaged in, aiming to broaden my skill set. In addition, I've started learning Blender to aid in the creation of game assets. I believe that being well-versed in all facets of game development is crucial for success in this field.